Introduction:
In Elementor, adding custom CSS allows you to have full control over your design, beyond the limitations of built-in settings. Hover effects, in particular, can enhance the user experience by providing visual feedback when interacting with elements. This post focuses on applying custom CSS to change card colors on hover, giving you a dynamic and polished look for your website.
Step 1: Select the Card Widget in Elementor
Begin by opening the page you want to edit with Elementor. Locate the card widget or section that you want to customize. If you haven’t created a card yet, simply add a new section, place your content (e.g., headings, paragraphs, and buttons), and then proceed with the steps below.
Step 2: Access the Advanced Tab for Custom CSS
Once your card widget is selected, go to the Advanced tab in the Elementor panel. Scroll down until you find the Custom CSS section. This is where you will add the CSS code to define the hover effect for your card.
Step 3: Add the Custom CSS Code
Now, it’s time to apply custom CSS to control how the card behaves on hover. Below is the CSS code that changes the card’s background color, and also modifies the colors of the headings, paragraphs, and buttons:
selector:hover h2 {
color: white !important;
}
selector:hover p {
color: white !important;
}
selector:hover .elementor-button {
background-color: white !important;
color: black;
}Explanation of the Code:
selector:hover h2targets the<h2>heading inside the card and changes its text color to white when hovered.selector:hover palters the paragraph text color to white on hover.selector:hover .elementor-buttonchanges the button’s background color to white and its text color to black when hovered.
Step 4: Save and Preview Your Changes
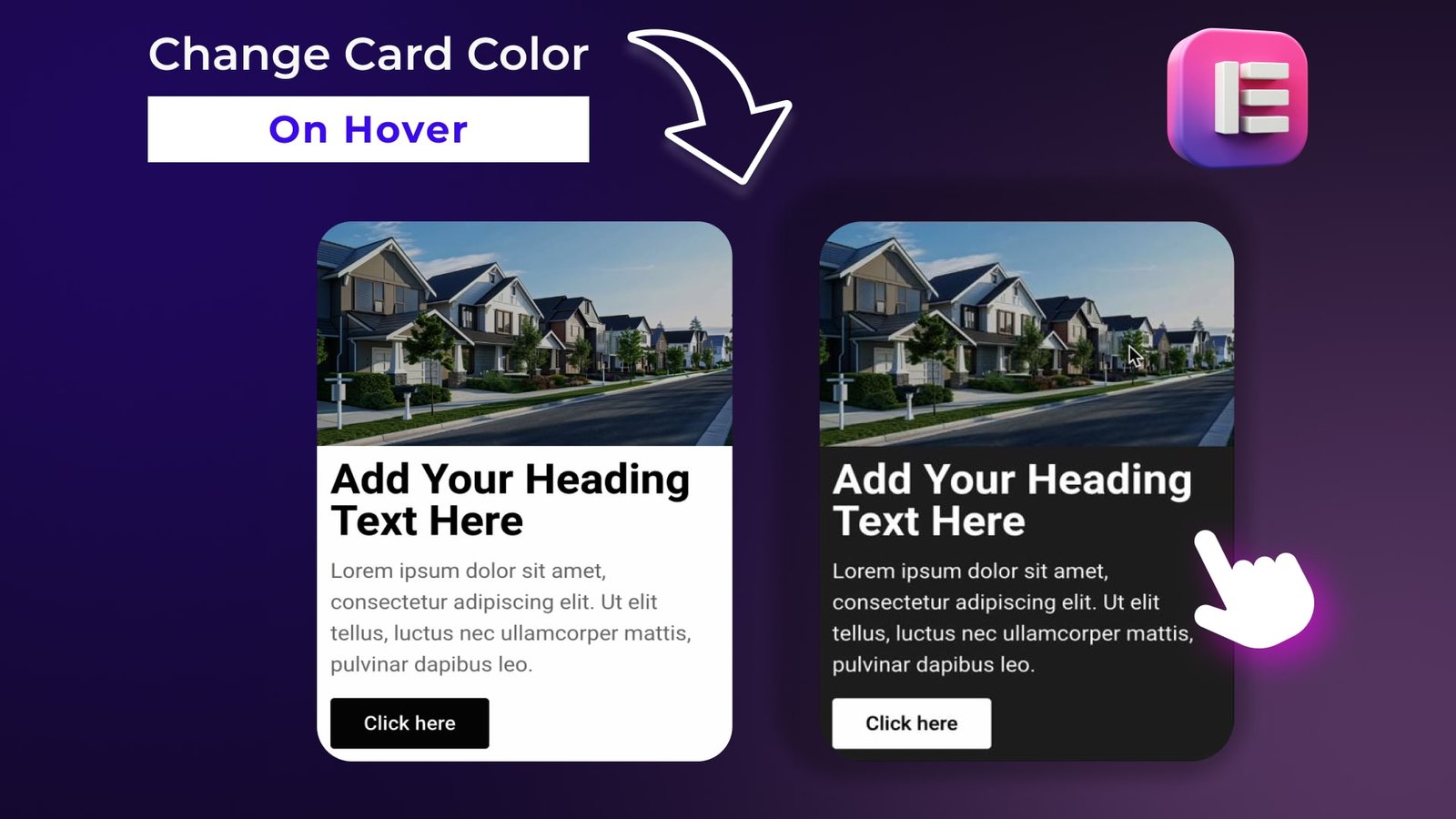
After adding the custom CSS, make sure to save your changes and preview the card on your live site. Hover over the card to see the new effects in action:
- The card’s heading and paragraph text should turn white.
- Any buttons within the card will have a white background with black text.
By using custom CSS, you can achieve a more tailored and visually impactful hover effect that isn’t possible through Elementor’s default settings alone.
Conclusion
With custom CSS, you can easily enhance the interactivity of your Elementor card designs. Changing the card color and adjusting the styles of headings, text, and buttons on hover helps create a more dynamic and engaging user experience. This method offers full control over the look and feel of your hover effects, ensuring a sleek and professional finish.